예전에 여러 스타일링 방식을 공부하며 Tailwind CSS를 접했던 적이 있습니다. 당시에는 Tailwind CSS를 보며 네이밍이 없는 CSS와 다소 지저분한 마크업 코드에서 거부감을 느꼈습니다. 그러나 최근에 여러 FE 채용공고를 보면서 많은 팀들이 사용 중인 것 같아 다시 관심을 가지게 되었고, 여러 Tailwind CSS 도입 후기 글을 읽으며 장단점을 파악하고, 이전에 Emotion JS로 스타일링 했던 프로젝트의 CSS를 Tailwind CSS로 마이그레이션 하며 공부하게 되었습니다.
그래서 오늘은 Tailwind CSS를 프로젝트에 적용하며 겪은 주관적인 후기를 알려드리려고 합니다.
Tailwind CSS란?
Tailwind CSS는 Utility-First 컨셉의 CSS FrameWork 입니다. 미리 세팅된 유틸리티 클래스를 활용하여 HTML코드 내에서 CSS를 적용하여 사용합니다.

<div class="flex h-[200px] w-full items-center justify-center">
<button class="rounded-lg bg-blue-500 px-4 py-2 text-white shadow-md">Click me</button>
</div>
Tailwind CSS의 장점
빠른 개발 속도
CSS 파일과 HTML 코드 사이의 컨텍스트 전환을 줄여주고, 미리 정의된 유틸리티 클래스를 그대로 사용하면 되기 때문에 빠르게 디자인을 구현할 수 있습니다. 저는 이 점이 가장 매력적이였습니다.
섬세한 구현
모든 CSS의 유틸리티 클래스를 지원하기 때문에 디자인을 섬세하게 구현할 수 있습니다. 이 과정에서 Intelli Sense 플러그인을 사용한다면 더욱더 수월한 구현이 가능합니다.
일관성의 유지
거의 모든 CSS가 Tailwind CSS에서 기본적으로 제공하는 Font-Size나 Color를 사용하기 때문에 스타일의 일관성을 유지할 수 있습니다.
Tailwind CSS의 단점
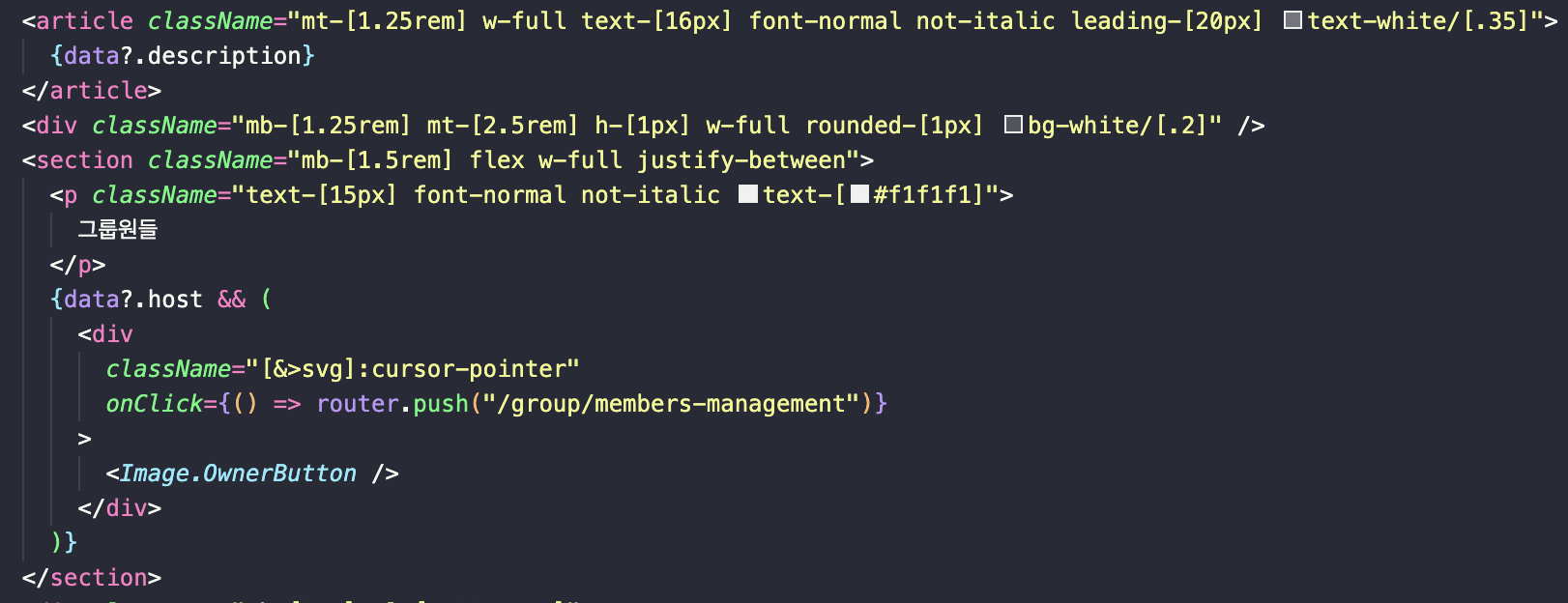
가독성이 떨어지는 코드

빠른 스타일링이 가능하지만, 코드가 지저분하고 스타일의 목적이 명시되어 있지 않기 때문에 해석이 힘들 수 있습니다.
익숙하지 않은 클래스 작성
Tailwind CSS를 막 사용하기 시작했다면, 각 스타일의 네이밍을 적응하기 위해 한동안은 Tailwind CSS 문서와 함께 해야합니다. 자동 완성 플러그인과, 속성과 유사한 클래스명이 많아 금방 익숙해질 수 있지만, 초반 러닝 커브가 없다고는 할 수 없습니다.
모든 것을 구현할 순 없다.
Tailwind CSS의 기능은 계속 늘어나고 있지만, 일부 고급 속성이나 기술을 구현하는 것에 있어서는 약간의 한계가 있습니다. 그렇기 때문에 프로젝트의 Tailwind CSS 도입 여부를 확실히 결정 후 스타일링을 진행해야 합니다.
개인적인 생각
Tailwind CSS를 직접 사용해보며 여러 장점과 단점을 직접 겪었지만, 점점 Tailwind CSS에 적응이 되면서 많이 만족이 되었습니다. 추후 진행할 개인 프로젝트에서는 웬만하면 저는 Tailwind CSS를 사용할 것 같습니다. 간단하고 빠른 스타일링과 클래스명을 통해 빠르게 CSS를 적용할 수 있는 점이 마음에 들기 때문입니다.
이 글을 읽는 독자분들도 고민된다면 우선 도입해보고 무엇이라도 만들어보면서 이 Tailwind CSS의 편리함을 깨달았으면 합니다. 물론 항상 Tailwind CSS가 옳은 것은 아니지만, 아주 올드하지도 않은, 그런 충분히 매력적인 CSS FrameWork라고 생각합니다!
'Web Frontend > Library' 카테고리의 다른 글
| Axios interceptor에서 multiple requests 방지하기 (0) | 2024.06.09 |
|---|---|
| React-hook-form에서 Cannot read properties of undefined 해결하기 (0) | 2023.06.01 |
| React-Query로 Optimistic UI 구현하기 (0) | 2023.01.08 |
